Welcome to Jekyll Blog!
After some thought on blogging, and a very helpful suggestion by androidgrl, decided to go with Jekyll for a simple, static website, served up on my GitHub Page.
Installation of Jekyll and bundler gems on macOS:
gem install bundler jekyllChecked out the Free Jekyll Themes and selected the Architect free template (thanks to pietromenna!) instead of creating a site from scratch.
Jekyll Tutorial, with 10 simple steps including intro to Liquid and Front Matter, was quite helpful. As a coding newb, still feel comfy with the simplicity of Jekyll even though not just HTML and CSS.
Testing was simple by building and making available on localhost:4000:
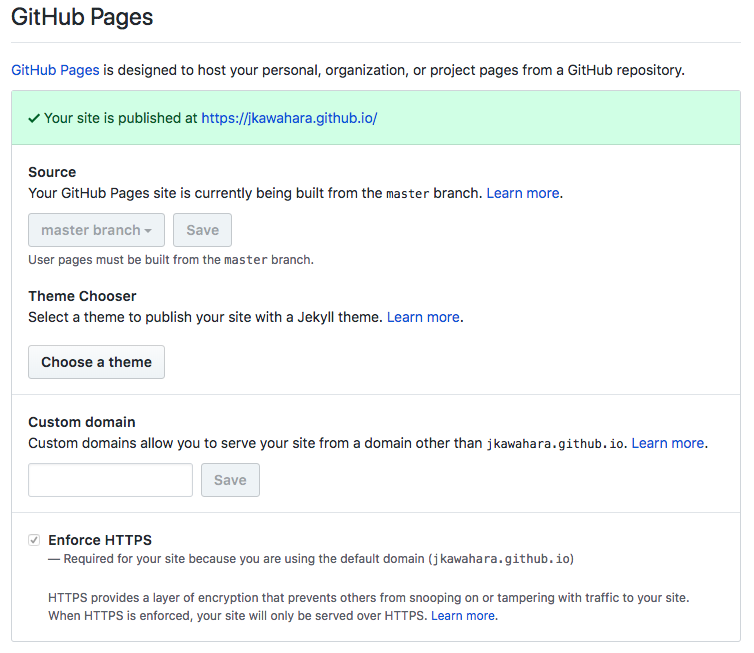
bundle exec jekyll serveFinally the reward of deploying to my GitHub Page:) This was done by setting up Git gracking of the local directory along with setting up a remote GitHub repo as “username.github.io” then leveraging default configuration for “master branch” as source: